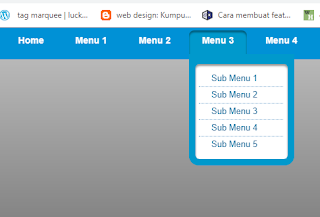
Cara Membuat Menu 3D Tampilan Seperti Jendela Keren Di Blog
By
Dalam Posting ini kita akan membahas tentang Cara Membuat Menu 3D Tampilan Seperti Jendela Keren Di Blog dengan menggunakan tag html dan kode Css saja.
Dan tentunya kali ini tidak akan kalah keren dengan postingan yang lain. Yaitu Kita akan share Menu dengan tampilan 3D dan saat disentuh mouse akan terbuka seperti layaknya jendela kamar rumah.
Penasaran...?
Nah itu saja yang dapat Kita gambarkan tentang postingan kali, tak perlu panjang panjang ini untuk lebih jelasnya dapat kita lihat dan dowload filenya.
Penasaran...?
Nah itu saja yang dapat Kita gambarkan tentang postingan kali, tak perlu panjang panjang ini untuk lebih jelasnya dapat kita lihat dan dowload filenya.
Baiklah berikut ini tag html yang dapat membangun Menu 3D Tampilan Seperti Jendela Keren Di Blog :
Caranya tinggal salin dan vaste kan saja kode di bawah ini pada situs kita tepat nya di Settingan Tema > pilih Edit HTML > terus Tekan CTRL+F > setelah itu cari Kode ini </b:skin> Lalu Vastekan Kode di bawah ini Tepat di Atas Nya.
Kode css
<style type="text/css">
#menufixed {position:fixed;top:0;left:0;width:100%;height:40px;z-index:-1;}
.menu3Dflip
{margin:0 auto; text-align:center; position:relative; background:#0091d6; -moz-perspective: 200px; -webkit-perspective: 200px; -o-perspective: 200px; perspective: 200px; }
.menu3Dflip ul.nav li {display:inline-block; display:inline;}
.menu3Dflip ul.nav {padding:0; margin:0; list-style:none; display:inline-block; -moz-transform-style: preserve-3d; -webkit-transform-style: preserve-3d; -o-transform-style: preserve-3d; transform-style: preserve-3d; }
.menu3Dflip ul.nav li {float:left; display:block; padding:0 4px;}
.menu3Dflip ul.nav > li
{-moz-transform-style: preserve-3d;-webkit-transform-style: preserve-3d;}
.menu3Dflip ul.nav li a.top-a
{display:block; text-decoration:none; margin-top:4px; float:left; height:36px;}
.menu3Dflip ul.nav li a.top-a b
{display:block; padding:0 20px; font:bold 14px/30px arial, sans-serif; color:#fff;}
.menu3Dflip ul.nav li:hover a.top-a
{background:#09c; border-radius:8px 8px 0 0; -moz-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); -webkit-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); -o-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); }
.menu3Dflip ul.nav div
{position:absolute; top:40px; left:4px; background:#09c; padding:5px 0 10px 0; border-radius:0 0 15px 15px; -webkit-transition: 0.5s; -moz-transition: 0.5s; -o-transition: 0.5s; transition: 0.5s; -moz-transform-origin: 0px 0px; -moz-transform: rotateX(-90deg); -webkit-transform-origin: 0px 0px; -webkit-transform: rotateX(-90deg); -o-transform-origin: 0px 0px; -o-transform: rotateX(-90deg); transform-origin: 0px 0px; transform: rotateX(-90deg); -moz-backface-visibility: hidden; -webkit-backface-visibility: hidden; -o-backface-visibility: hidden; backface-visibility: hidden; }
.menu3Dflip ul.nav div.left {left:auto; right:4px;}
.menu3Dflip ul.nav div ul
{padding:10px 0; list-style:none; width:140px; margin:10px 5px 0 5px; float:left; display:inline; text-align:left; background:#fff; border-radius:6px; -moz-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); -webkit-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); -o-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); }
.menu3Dflip ul.nav div ul.colLeft {margin-left:10px;}
.menu3Dflip ul.nav div ul.colRight {margin-right:10px;}
.menu3Dflip ul.nav div ul.colSingle {margin-left:10px; margin-right:10px;}
.menu3Dflip ul.nav div ul li
{float:left; border-bottom:1px dotted #09c; margin:0 5px 0 5px; display:inline;}
.menu3Dflip ul.nav div ul li:last-child {border:0;}
.menu3Dflip ul.nav div ul li a
{display:block; width:105px; text-decoration:none; font:13px/16px arial, sans-serif; color:#069; margin:0; padding:4px 0 4px 15px; background:transparent no-repeat left center;}
.menu3Dflip ul.nav div ul li a:hover
{color:#09c; background:transparent no-repeat 1px center;}
.menu3Dflip ul.nav div.col1 {width:160px;}
.menu3Dflip ul.nav div.col2 {width:310px;}
.menu3Dflip ul.nav div.col3 {width:310px;}
.menu3Dflip ul.nav li:hover div
{ -moz-transform: rotateX(0deg); -webkit-transform: rotateX(0deg); -o-transform: rotateX(0deg); transform: rotateX(0deg); }
</style>
Dan Kode yang dibawah ini salin dan vaste kan di TATA LETAK
pilih Di mana saja yang kita sukai lalu Klik tambahkan widget lalu pilih HTML/Java scrift setelah itu jangan lupa di vaste.
Dan lihatlah hasilnya..
Kode Html
div id='menufixed'>
<div class="menu3Dflip">
<ul class="nav">
<li><a class="top-a" href="#link"><b>Home</b></a></li>
<li><a class="top-a" href="#link"><b>Menu 1</b></a>
<div class="col3">
<ul class="colLeft">
<li><a href="#link">Sub Menu 1</a></li>
<li><a href="#link">Sub Menu 2</a></li>
<li><a href="#link">Sub Menu 3</a></li>
<li><a href="#link">Sub Menu 4</a></li>
<li><a href="#link">Sub Menu 5</a></li>
</ul>
<ul class="col">
<li><a href="#link">Sub Menu 6</a></li>
<li><a href="#link">Sub Menu 7</a></li>
<li><a href="#link">Sub Menu 8</a></li>
<li><a href="#link">Sub Menu 9</a></li>
</ul>
</div>
</li>
<li><a class="top-a" href="#link"><b>Menu 2</b></a>
<div class="col2">
<ul class="colLeft">
<li><a href="#link">Sub Menu 1</a></li>
<li><a href="#link">Sub Menu 2</a></li>
<li><a href="#link">Sub Menu 3</a></li>
<li><a href="#link">Sub Menu 4</a></li>
<li><a href="#link">Sub Menu 5</a></li>
</ul>
<ul class="colRight">
<li><a href="#link">Sub Menu 6</a></li>
<li><a href="#link">Sub Menu 7</a></li>
<li><a href="#link">Sub Menu 8</a></li>
<li><a href="#link">Sub Menu 9</a></li>
</ul>
</div>
</li>
<li><a class="top-a" href="#link"><b>Menu 3</b></a>
<div class="col1">
<ul class="colSingle">
<li><a href="#link">Sub Menu 1</a></li>
<li><a href="#link">Sub Menu 2</a></li>
<li><a href="#link">Sub Menu 3</a></li>
<li><a href="#link">Sub Menu 4</a></li>
<li><a href="#link">Sub Menu 5</a></li>
</ul>
</div>
</li>
<li><a class="top-a" href="#link"><b>Menu 4</b></a>
<div class="col2 left">
<ul class="colLeft">
<li><a href="#link">Sub Menu 1</a></li>
<li><a href="#link">Sub Menu 2</a></li>
<li><a href="#link">Sub Menu 3</a></li>
<li><a href="#link">Sub Menu 4</a></li>
</ul>
<ul class="colRight">
<li><a href="#link">Sub Menu 5</a></li>
<li><a href="#link">Sub Menu 6</a></li>
<li><a href="#link">Sub Menu 7</a></li>
<li><a href="#link">Sub Menu 8</a></li>
<li><a href="#link">Sub Menu 9</a></li>
</ul>
</div>
</li>
</ul>
</div>
</div>
Adapun tampilannya nya dapat dilihat hasilnya dan Filenya dapat juga diunduh.
berikut di bawah ini Link :
berikut di bawah ini Link :





Navigasi yang sangat bagus.. pengen nyoba menerapkan nya di blog saya
ReplyDelete