Cara Membuat Slide Show Image Pakai Tombol Dan keterangan Keren Di Blog
By
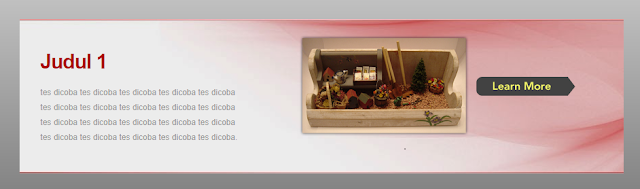
Dalam Posting ini - Cara Membuat Slide Show Image Pakai Tombol Dan keterangannya Keren Di Blog kita akan membahas tentang membuat tampilan Slide image yang bergerak secara horizontal Memakai tombol dan juga penampakan keterangannya secara bergantian dengan menggunakan tag Css, html javascrift.
slider Image ini sangat cocok dan tampilannya menarik jika di letakkan untuk bagian atas header blog kita, dengan sliding image secara horizontal Untuk dapat membangun slidernya kita membutuhkan tag css, html, dan Javascript. penasaran .... ? mari kita langsung saja menuju TKP.
kode css
<style>
#wrslider {
background: white url(background.jpg);
height: 227px;
width:70%;
overflow: hidden;
float:center;
position: relative; }
#mover {
width: 2880px; position: relative; }
.slide {
padding: 40px 30px;
width: 900px;
float: left;
position:
relative; }
.slide h1 {
font-family: Helvetica, Sans-Serif; font-size: 30px;
letter-spacing: -1px; color: #ac0000; }
.slide p {
color: #999;
font-size: 12px;
line-height: 22px;
width: 300px; }
.slide img {
position: absolute;
top: 20px;
left: 400px; }
#slider-stopper {
position: absolute;
top: 1px;
right: 20px;
background: #ac0000;
color: white;
padding: 3px 8px;
font-size: 10px;
text-transform: uppercase;
z-index: 1000; }
</style>
Dan berikut ini tag html yang dapat membangun Slide Image nya :
Caranya tinggal vaste kan saja kode di bawah ini pada situs kita tepat nya di TATA LETAK
Klik tambahkan widget lalu pilih HTML/Java scrift lalu vaste.
kode html
<div id="wrslider">
<div id="mover" style="width: 2880px; left: 0px;">
<div id="slide-1" class="slide">
<h1>
Judul 1</h1>
<p>
tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba.
</p>
<a href="#">
<img alt="learn more" src="image_1.png" style="top: 20px;">
</img>
</a>
</div>
<div class="slide">
<h1>
Judul 2</h1>
<p>
tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba.
</p>
<a href="#">
<img alt="learn more" src="image_2.png" style="top: 20px;">
</img>
</a>
</div>
<div class="slide">
<h1>
Judul 3</h1>
<p>
tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba tes dicoba.
</p>
<a href="#">
<img alt="learn more" src="image_3.png" style="top: 20px;">
</img>
</a>
</div>
</div>
</div>
kode javascrift
<script src="https://takim.googlecode.com/svn/branches/a.js" type="text/javascript">
</script>
<script src="https://takim.googlecode.com/svn/branches/c.js" type="text/javascript">
</script>
dan coba lihat hasilnya..
Adapun File nya dapat dilihat hasilnya dan dapat juga diunduh berikut di bawah ini :