Biasanya Slide show ini sangat cocok jika di pasangkan dan di letakan di bagian sidebar blog kita agar sesuai letak dan posisi nya agar tampilannya menarik dan keren.
slider ini yang sangat cocok dipasang untuk blog kamu, dengan tampilan secara vertikal dan post yang tampil akan bergantian secara terus menerus. Untuk dapat membangun slidernya kita membutuhkan tag css, html, dan Javascript. Penasaran... ? mari kita langsung saja menuju TKP.
Caranya tinggal salin dan vaste kan saja kode di bawah ini pada situs kita tepat nya di Settingan Tema > pilih Edit HTML > terus Tekan CTRL+F > setelah itu cari Kode ini </b:skin> Lalu Vastekan Kode di bawah ini Tepat di Atas Nya.
Kode css
<style type="text/css">
.jcarousel-skin-tango .jcarousel-container{margin:auto;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiv56z9-FbID9eT4krqdabivVDr3yfMfVksFG3eYITvL3ybA1iEwj1o5l_pkQYm6spmCaS5bI4-QcJTBVMO3h-sz87zrt3WiA_UfoXkcstzclu6yI82B3VW2svZXx-j5-X0zFvqr0K0SIsL/s1600/border.gif) bottom;}
.jcarousel-skin-tango .jcarousel-direction-rtl{direction:rtl;}
.jcarousel-skin-tango .jcarousel-container-horizontal{width:663px;}
.jcarousel-skin-tango .jcarousel-clip{overflow:hidden;}
.jcarousel-skin-tango .jcarousel-clip-horizontal{width:663px;height:203px;}
.jcarousel-skin-tango .jcarousel-item{width:221px;height:220px;}
.jcarousel-skin-tango .jcarousel-item-horizontal{margin-left:0;margin-right:0px;}
.jcarousel-skin-tango .jcarousel-direction-rtl .jcarousel-item-horizontal{margin:0px;}
.jcarousel-skin-tango .jcarousel-next-horizontal{position:absolute;top:40px;right:5px;width:25px;height:25px;cursor:pointer;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiz66y7LsI4TNbzQuzAkTmS4IVr-Huvw2AID-hctTVcGSEwjwpOPWrJoiCsx9TiyQx4RAdj4YuLW2094VQ7qZTmAVECIACTtyRN8u7GY_CONjp1wc_bRQSJPGmLZIIfSZDolNfY0dj5MpdF/s1600/control_right.png) no-repeat 0 0;}
.jcarousel-skin-tango .jcarousel-prev-horizontal{position:absolute;top:40px;left:5px;width:25px;height:25px;cursor:pointer;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiv9IaqVS8-eMYJz5b7QhYVq2lJ6c_aDvB2qmyw25c9hYppHBN6ZvXbMof50UQZrr7DizvvP-XzFYyDYY8slB6bX0RoMB4jr-V2-X6qUv1-58fsEZKiS4MXNxISGgfPgOjU7sHkNVYKMVYT/s1600/control_left.png) no-repeat 0 0;}
.jcarousel-skin-tango2 .jcarousel-container{margin:auto;}
.jcarousel-skin-tango2 .jcarousel-direction-rtl{direction:rtl;}
.jcarousel-skin-tango2 .jcarousel-container-horizontal{width:663px;}
.jcarousel-skin-tango2 .jcarousel-clip{overflow:hidden;}
.jcarousel-skin-tango2 .jcarousel-clip-horizontal{width:663px;height:129px;}
.jcarousel-skin-tango2 .jcarousel-item{width:211px;height:220px;}
.jcarousel-skin-tango2 .jcarousel-item-horizontal{margin-left:0px;margin-right:15px;}
.jcarousel-skin-tango2 .jcarousel-direction-rtl .jcarousel-item-horizontal{margin:0px;}
.jcarousel-skin-tango2 .jcarousel-next-horizontal{position:absolute;top:40px;right:5px;width:25px;height:25px;cursor:pointer;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiz66y7LsI4TNbzQuzAkTmS4IVr-Huvw2AID-hctTVcGSEwjwpOPWrJoiCsx9TiyQx4RAdj4YuLW2094VQ7qZTmAVECIACTtyRN8u7GY_CONjp1wc_bRQSJPGmLZIIfSZDolNfY0dj5MpdF/s1600/control_right.png) no-repeat 0 0;}
.jcarousel-skin-tango2 .jcarousel-prev-horizontal{position:absolute;top:40px;left:5px;width:25px;height:25px;cursor:pointer;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiv9IaqVS8-eMYJz5b7QhYVq2lJ6c_aDvB2qmyw25c9hYppHBN6ZvXbMof50UQZrr7DizvvP-XzFYyDYY8slB6bX0RoMB4jr-V2-X6qUv1-58fsEZKiS4MXNxISGgfPgOjU7sHkNVYKMVYT/s1600/control_left.png) no-repeat 0 0;}
.transparent-1 h5{position:absolute;bottom:91px;background:rgb(0, 0, 0);background:rgba(0, 0, 0, 0.7);width:206px;min-height:30px;padding:3px 5px 5px 10px;}
.transparent-1 p{line-height:17px;margin:0px 10px 5px 10px;padding-right:5px;min-height:65px;}
.transparent-1 h5 span a{color:#FFF;}
.transparent-1 h5 span a:hover{color:#999;}
.transparent-1 div{border-right:1px solid #D4D3D3;}
.transparent-2 h5{position:absolute;bottom:91px;background:rgb(0, 0, 0);background:rgba(0, 0, 0, 0.7);width:206px;min-height:30px;padding:3px 5px 5px 10px;}
.transparent-2 p{line-height:17px;margin:0px 10px 5px 10px;padding-right:5px;min-height:65px;}
.transparent-2 h5 span a{color:#FFF;}
.transparent-2 h5 span a:hover{color:#999;}
.transparent-2 div{border-right:1px solid #D4D3D3;}
.transparent-3 h5{position:absolute;bottom:91px;background:rgb(0, 0, 0);background:rgba(0, 0, 0, 0.7);width:206px;min-height:30px;padding:3px 5px 5px 10px;}
.transparent-3 p{line-height:17px;margin:0px 10px 5px 10px;padding-right:5px;min-height:65px;}
.transparent-3 h5 span a{color:#FFF;}
.transparent-3 h5 span a:hover{color:#999;}
.transparent-4 h5{position:absolute;bottom:91px;background:rgb(0, 0, 0);background:rgba(0, 0, 0, 0.7);width:206px;min-height:30px;padding:3px 5px 5px 10px;}
.transparent-4 p{line-height:17px;margin:0px 10px 5px 10px;padding-right:5px;min-height:65px;}
.transparent-4 h5 span a{color:#FFF;}
.transparent-4 h5 span a:hover{color:#999;}
.transparent-4 div{border-right:1px solid #D4D3D3;}
.transparent-5 h5{position:absolute;bottom:91px;background:rgb(0, 0, 0);background:rgba(0, 0, 0, 0.7);width:206px;min-height:30px;padding:3px 5px 5px 10px;}
.transparent-5 p{line-height:17px;margin:0px 10px 5px 10px;padding-right:5px;min-height:65px;}
.transparent-5 h5 span a{color:#FFF;}
.transparent-5 h5 span a:hover{color:#999;}
.transparent-5 div{border-right:1px solid #D4D3D3;}
.transparent-6 h5{position:absolute;bottom:91px;background:rgb(0, 0, 0);background:rgba(0, 0, 0, 0.7);width:206px;min-height:30px;padding:3px 5px 5px 10px;}
.transparent-6 p{line-height:17px;margin:0px 10px 5px 10px;padding-right:5px;min-height:65px;}
.transparent-6 h5 span a{color:#FFF;}
.transparent-6 h5 span a:hover{color:#999;}
.jcarousel-skin-tango-video .jcarousel-container{margin:auto;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiv56z9-FbID9eT4krqdabivVDr3yfMfVksFG3eYITvL3ybA1iEwj1o5l_pkQYm6spmCaS5bI4-QcJTBVMO3h-sz87zrt3WiA_UfoXkcstzclu6yI82B3VW2svZXx-j5-X0zFvqr0K0SIsL/s1600/border.gif) bottom;}
.jcarousel-skin-tango-video .jcarousel-direction-rtl{direction:rtl;}
.jcarousel-skin-tango-video .jcarousel-container-horizontal{width:663px;}
.jcarousel-skin-tango-video .jcarousel-clip{overflow:hidden;}
.jcarousel-skin-tango-video .jcarousel-clip-horizontal{width:663px;height:130px;}
.jcarousel-skin-tango-video .jcarousel-item{width:221px;height:220px;}
.jcarousel-skin-tango-video .jcarousel-item-horizontal{margin-left:0;margin-right:0px;}
.jcarousel-skin-tango-video .jcarousel-direction-rtl .jcarousel-item-horizontal{margin:0px;}
.jcarousel-skin-tango-video .jcarousel-next-horizontal{position:absolute;top:40px;right:5px;width:25px;height:25px;cursor:pointer;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiz66y7LsI4TNbzQuzAkTmS4IVr-Huvw2AID-hctTVcGSEwjwpOPWrJoiCsx9TiyQx4RAdj4YuLW2094VQ7qZTmAVECIACTtyRN8u7GY_CONjp1wc_bRQSJPGmLZIIfSZDolNfY0dj5MpdF/s1600/control_right.png) no-repeat 0 0;}
.jcarousel-skin-tango-video .jcarousel-prev-horizontal{position:absolute;top:40px;left:5px;width:25px;height:25px;cursor:pointer;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiv9IaqVS8-eMYJz5b7QhYVq2lJ6c_aDvB2qmyw25c9hYppHBN6ZvXbMof50UQZrr7DizvvP-XzFYyDYY8slB6bX0RoMB4jr-V2-X6qUv1-58fsEZKiS4MXNxISGgfPgOjU7sHkNVYKMVYT/s1600/control_left.png) no-repeat 0 0;}
#headline-news{}
.transparent-1 h5{position:absolute;bottom:91px;background:rgb(0, 0, 0);background:rgba(0, 0, 0, 0.7);width:206px;min-height:30px;padding:3px 5px 5px 10px;}
.transparent-1 p{line-height:17px;margin:0px 10px 5px 10px;padding-right:5px;min-height:65px;}
.transparent-1 h5 span a{color:#FFF;}
.transparent-1 h5 span a:hover{color:#999;}
.transparent-1 div{border-right:1px solid #D4D3D3;}
.transparent-2 h5{position:absolute;bottom:91px;background:rgb(0, 0, 0);background:rgba(0, 0, 0, 0.7);width:206px;min-height:30px;padding:3px 5px 5px 10px;}
.transparent-2 p{line-height:17px;margin:0px 10px 5px 10px;padding-right:5px;min-height:65px;}
.transparent-2 h5 span a{color:#FFF;}
.transparent-2 h5 span a:hover{color:#999;}
.transparent-2 div{border-right:1px solid #D4D3D3;}
.transparent-3 h5{position:absolute;bottom:91px;background:rgb(0, 0, 0);background:rgba(0, 0, 0, 0.7);width:206px;min-height:30px;padding:3px 5px 5px 10px;}
.transparent-3 p{line-height:17px;margin:0px 10px 5px 10px;padding-right:5px;min-height:65px;}
.transparent-3 h5 span a{color:#FFF;}
.transparent-3 h5 span a:hover{color:#999;}
.transparent-4 h5{position:absolute;bottom:91px;background:rgb(0, 0, 0);background:rgba(0, 0, 0, 0.7);width:206px;min-height:30px;padding:3px 5px 5px 10px;}
.transparent-4 p{line-height:17px;margin:0px 10px 5px 10px;padding-right:5px;min-height:65px;}
.transparent-4 h5 span a{color:#FFF;}
.transparent-4 h5 span a:hover{color:#999;}
.transparent-4 div{border-right:1px solid #D4D3D3;}
.transparent-5 h5{position:absolute;bottom:91px;background:rgb(0, 0, 0);background:rgba(0, 0, 0, 0.7);width:206px;min-height:30px;padding:3px 5px 5px 10px;}
.transparent-5 p{line-height:17px;margin:0px 10px 5px 10px;padding-right:5px;min-height:65px;}
.transparent-5 h5 span a{color:#FFF;}
.transparent-5 h5 span a:hover{color:#999;}
.transparent-5 div{border-right:1px solid #D4D3D3;}
.transparent-6 h5{position:absolute;bottom:91px;background:rgb(0, 0, 0);background:rgba(0, 0, 0, 0.7);width:206px;min-height:30px;padding:3px 5px 5px 10px;}
.transparent-6 p{line-height:17px;margin:0px 10px 5px 10px;padding-right:5px;min-height:65px;}
.transparent-6 h5 span a{color:#FFF;}
.transparent-6 h5 span a:hover{color:#999;}
.jcarousel-skin .jcarousel-container{margin:auto;}
.jcarousel-skin .jcarousel-direction-rtl{direction:rtl;}
.jcarousel-skin .jcarousel-container-horizontal{width:663px;}
.jcarousel-skin .jcarousel-clip{overflow:hidden;}
.jcarousel-skin .jcarousel-clip-horizontal{width:664px;}
.jcarousel-skin .jcarousel-item{width:151px;margin-right:20px;}
.jcarousel-skin .jcarousel-item-horizontal{}
.jcarousel-skin .jcarousel-direction-rtl .jcarousel-item-horizontal{margin:0px;}
.jcarousel-skin .jcarousel-next-horizontal{position:absolute;top:40px;right:5px;width:25px;height:25px;cursor:pointer;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiz66y7LsI4TNbzQuzAkTmS4IVr-Huvw2AID-hctTVcGSEwjwpOPWrJoiCsx9TiyQx4RAdj4YuLW2094VQ7qZTmAVECIACTtyRN8u7GY_CONjp1wc_bRQSJPGmLZIIfSZDolNfY0dj5MpdF/s1600/control_right.png) no-repeat 0 0;}
.jcarousel-skin .jcarousel-prev-horizontal{position:absolute;top:40px;left:5px;width:25px;height:25px;cursor:pointer;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiv9IaqVS8-eMYJz5b7QhYVq2lJ6c_aDvB2qmyw25c9hYppHBN6ZvXbMof50UQZrr7DizvvP-XzFYyDYY8slB6bX0RoMB4jr-V2-X6qUv1-58fsEZKiS4MXNxISGgfPgOjU7sHkNVYKMVYT/s1600/control_left.png) no-repeat 0 0;}
.jcarousel-skin-tango-sorot .jcarousel-container{margin:auto;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiv56z9-FbID9eT4krqdabivVDr3yfMfVksFG3eYITvL3ybA1iEwj1o5l_pkQYm6spmCaS5bI4-QcJTBVMO3h-sz87zrt3WiA_UfoXkcstzclu6yI82B3VW2svZXx-j5-X0zFvqr0K0SIsL/s1600/border.gif) bottom;}
.jcarousel-skin-tango-sorot .jcarousel-direction-rtl{direction:rtl;}
.jcarousel-skin-tango-sorot .jcarousel-container-horizontal{width:663px;}
.jcarousel-skin-tango-sorot .jcarousel-clip{overflow:hidden;}
.jcarousel-skin-tango-sorot .jcarousel-clip-horizontal{width:663px;height:169px;}
.jcarousel-skin-tango-sorot .jcarousel-item{width:221px;height:220px;}
.jcarousel-skin-tango-sorot .jcarousel-item-horizontal{margin-left:0;margin-right:0px;}
.jcarousel-skin-tango-sorot .jcarousel-direction-rtl .jcarousel-item-horizontal{margin:0px;}
.jcarousel-skin-tango-sorot .jcarousel-next-horizontal{position:absolute;top:70px;right:5px;width:25px;height:25px;cursor:pointer;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiz66y7LsI4TNbzQuzAkTmS4IVr-Huvw2AID-hctTVcGSEwjwpOPWrJoiCsx9TiyQx4RAdj4YuLW2094VQ7qZTmAVECIACTtyRN8u7GY_CONjp1wc_bRQSJPGmLZIIfSZDolNfY0dj5MpdF/s1600/control_right.png) no-repeat 0 0;}
.jcarousel-skin-tango-sorot .jcarousel-prev-horizontal{position:absolute;top:70px;left:5px;width:25px;height:25px;cursor:pointer;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiv9IaqVS8-eMYJz5b7QhYVq2lJ6c_aDvB2qmyw25c9hYppHBN6ZvXbMof50UQZrr7DizvvP-XzFYyDYY8slB6bX0RoMB4jr-V2-X6qUv1-58fsEZKiS4MXNxISGgfPgOjU7sHkNVYKMVYT/s1600/control_left.png) no-repeat 0 0;}
h5{ font-size:12px; line-height:1.1em;font-weight:normal;margin: 0;padding: 0;border: 0;outline: 0;font-size: 100%;font-family: inherit;vertical-align: baseline;}
:focus {outline: 0;}
a {color:#333; text-decoration:none; outline:none; padding:0px; margin:0px;}
a:hover {text-decoration:none; outline:none; color:#CC0000}
</style>
Dan berikut ini tag html yang dapat membangun Slide Image nya :
Caranya tinggal vaste kan saja kode di bawah ini pada situs kita tepat nya di TATA LETAK
Klik tambahkan widget lalu pilih HTML/Java scrift lalu vaste.
<ul id="mycarousel" class="jcarousel-skin-tango2">
<li class="transparent-1">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTjjIUg77cJvg2F6_LIhVl8eHjjBhFQVPUzTZqhJyeRVRhbpsIiJIE9G78WY2YRPZ6F0jMHpo25I_RWCluekkevYHyww6muNNCCA5sfh5tQNV01eANO3-EgxyeK4ysBBVKTYVISk6daTb6/s1600/desain_rumah_idaman.jpg" width="211" height="129" alt=""/>
<h5>
<span><a href="#">Desain Rumah idaman anda, cukup hubungi kami di .,...</a></span></h5>
</li>
<li class="transparent-2">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOHT_JTo95oZZ9TvlnCwrTu3E38Cmi1uKIzvnXb8YawCr_1Uz-30kMv4gooH6tuNh_AvxM0XqZNs5TjAGLHlfPDfNbpiCrrc5tmiWlRjfJ0iU8hKUL5YcqauFvztxNrDdJilqtUNDCqKa7/s1600/Desain-Rumah-Idaman-Minimalis-6.jpg" width="211" height="129" alt=""/>
<h5>
<span><a href="#">pengen rumah baru,? hubungi kami...</a></span></h5>
</li>
<li class="transparent-3">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqrB9dCy-ijy1I6GMUJ5lHngtdF2F59T8E9eEd4tAj2zfhG8Yn6_vyWaCaHBt53QW-DIgwy7Uz4bLI4rX8qFwWWDv5hBYNGp2MZbec1Of-d9vvnVjmiujRnwkSziV-c8Z_TdD6zvQa_PJB/s1600/dijual-rumah-idaman-minimalis-murah-ngeliat-pasti-suka-hub-20140610204123-53976d730d733.jpg" width="211" height="129" alt=""/>
<h5>
<span><a href="#"> jual dengan harga yang memuaskan ?, kunjungi situs kami di ...</a></span></h5>
</li>
<li class="transparent-4">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9_Hp9YTF7IMCZgyHh_9oIt5XYzNIOFpf7NZ1aGHvuJiMS3j7XrGQ9aaEJt7dQwZgXuxnMu5crAhldXhcKKmRvZ1v0cjZlr7_cHbjiMMHuhV-miXLm-B-TkS9PU_pyf3lJhdnHuZYOS8ts/s1600/Gambar-Model-Rumah-Idaman-2013.jpg" width="211" height="129" alt=""/>
<h5>
<span><a href="#">rumah kos yang mewah dan murah.? hub kami hanya di ...</a></span></h5>
</li>
<li class="transparent-5">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgS2gIg9xuSmcMnKFRonpqaYz6JzQHnLc_HuHXw-ATRiU3fv1DA31P1CqWhhpXQv7QFrqzIgKNQ11pYVhnFrjWwfAqangjL9qdkbv7t7QhaKUlniqOZz1pNc4l6C2oHfwY7GVuPVVWccU5M/s1600/images.jpg" width="211" height="129" alt=""/>
<h5>
<span><a href="#">hotel penginapan yang memuaskan anda </a></span></h5>
</li>
<li class="transparent-6">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHQwfnfuSzUjGNzhO8gNWHtayonoT8-U658ujRaTdghkuDeRreoSbfojSX5J1aIFPLplxCMBICwdI-2bhi-QHujH-muZW0ijeuaEfE96nOyN4m5b8shZ5fv3bj6M6hW1E0HyvyG0bVhZIl/s1600/pantone-titanium-decor-Desain-Interior-dan-Dekorasi-Interior-Rumah-Idaman.jpg" width="211" height="129" alt=""/>
<h5>
<span><a href="#">rumah dapur kami memang disajikan untuk anda</a></span></h5>
</li>
</ul>
Kode javascrift
<script type="text/javascript" src="https://takim.googlecode.com/svn/branches/sc.js"></script>
<script type="text/javascript" src="https://takim.googlecode.com/svn/branches/rip.js"></script>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#mycarousel').jcarousel();
});
</script>
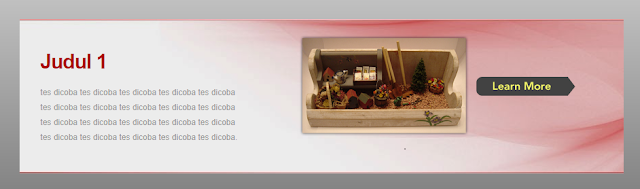
Coba lihat hasilnya..
Adapun File nya dapat dilihat hasilnya dan dapat juga diunduh berikut di bawah ini :